零.随便说说
之前写的 blog 也是这写点那写点,一直想弄一个自己,特别是 github 上得年费又好用,这下有时间了,整了一下子,特此记录一下,也算是一个好的开始吧.
随后会把之前blog 中的自认为还可以的内容迁移过来!
详细步骤如下:
一.搭建hexo和关联 github
1.前提
yourusername 代表你的 github 用户名
- github 已经创建好了 yourusername.github.io(即 https://yourusername.github.io 是有页面的)
- mac 已经安装好 git
- 更新 npm
2.安装 Hexo
$ sudo npm install -g hexo
3.Hexo init
tips: 这一步会新建一个文件夹,而且以后的 blog 的相关操作都会在这个文件夹中.
新建一个文件夹,例如名字叫 blog ,然后在终端中 cd 到 blog 下,随后执行以下的命令
$ hexo init
$ npm install
$ hexo server
此时, hexo 的服务会在本地运行起来,理所当然就可以通过浏览器访问到 http://localhost:4000
4.关联 github
1.进入到 blog 文件夹目录下,打开_config.yml 文件
2.修改 deploy 下的内容如下
deploy:
type: git
repo: https://github.com/yourusername/yourusername.github.io
branch: master
5.同步到 github
在终端执行如下命令
$ hexo clean
$ hexo g
$ hexo d
当同步成功之后就可以在浏览器中打开https://yourusername.github.io会看到和刚才打开http://localhost:4000一样的画面了
6.更换主题
以 next 主题为例
在终端 cd 到 blog 目录下执行如下命令
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
等待 clone 完成之后
打开 blog文件夹下的_config.yml,然后将里面theme 对应的值由 landscape 修改为 next
然后部署到服务器(终端在 blog 目录下)三步
$ hexo clean //清除缓存(db.json)和静态文件(public)
$ hexo g //生成缓存和静态文件
$ hexo d //部署到服务器
7.绑定域名
在/blog/themes/landscpae/source目录下新建CNAME文件,随后在文件中填写yourusername.github.io
至此,相关步骤就完成了
二.布局设置和文章管理
1.站点配置文件和主题配置文件
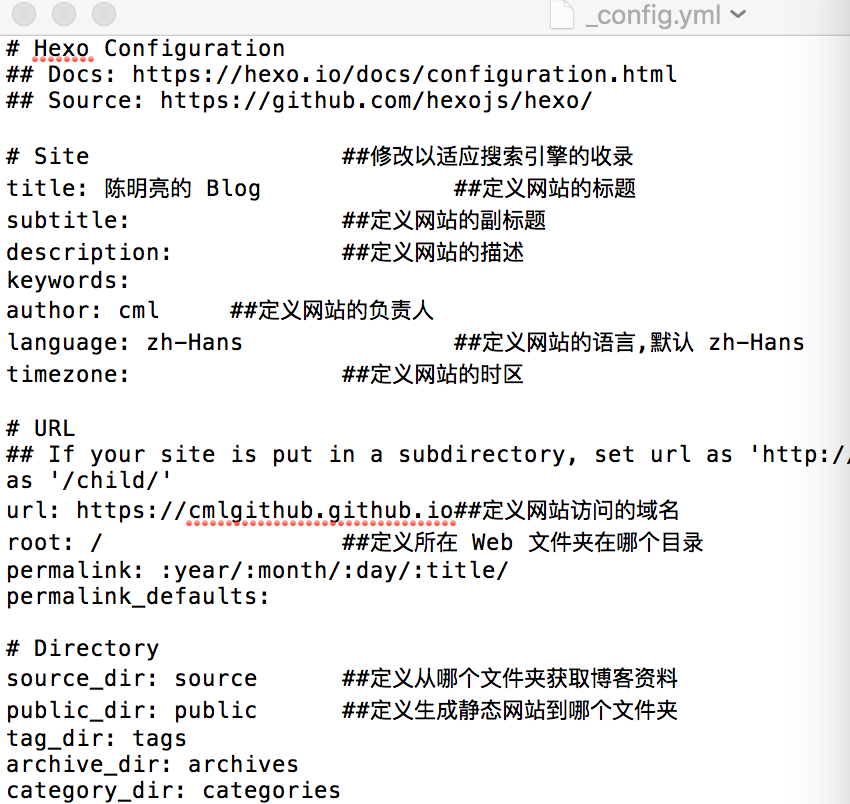
站点配置文件 路径/blog/_config.yml
这里附上一张图(部分内容)
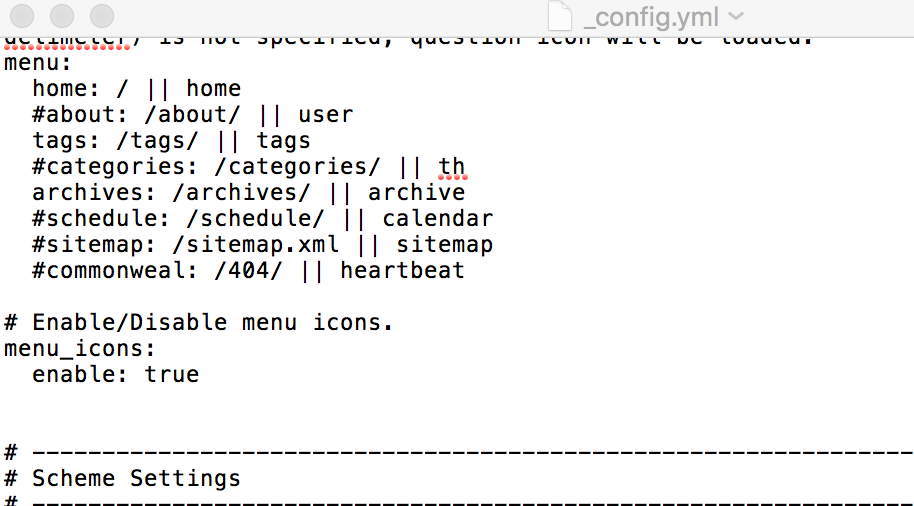
主题配置文件路径/blog/themes/next/_config.yml
同样来一张图(部分内容)
说明:两个配置文件可以设置标题,样式,主题形式,标签等等
以 Schemes 为例(在主题配置文件中)
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
有以上几种主题样式风格,可以试试看,自己喜欢那个就放开那个即可
2.发布文章
都弄好了,后续就是我们发布文章了
先在终端中进入 blog 目录下,然后执行如下命令
$ hexo n "blog-title"
命令执行完成之后,会有一个以blog-title为标题的文章了,当然文章名自己起就好了
那么怎么写文章的内容呢?
我们要进入到/blog/source/_posts这个目录下,你就会看到blog-title.md这样的文件,然后编辑这个文件即可
最后就是把文章同步到 github 上了,同样是我们上面的三步
$ hexo clean
$ hexo g
$ hexo d
3.文章中图片的问题
我们的文章中图片必须要存在的,因此图片存放的位置在哪呢?
别急,先设置一下
在我们的站点配置文件中找到这样的一个属性post_asset_folder然后将值改为true即可
好了,我们再次新建一篇文章
$ hexo n "blog-title2"
命令完成之后,进入到文章所在的目录/blog/source/_posts
我们发现多了一个以blog-title2为名的文件夹
so这个文件夹就是我们blog-title2这篇文章要存放的图片的地方了,然后在我们的文章中用相对布局引用图片位置即可
想在网页中看到?做我们的同步三步即可了啊
4.文章增加标签
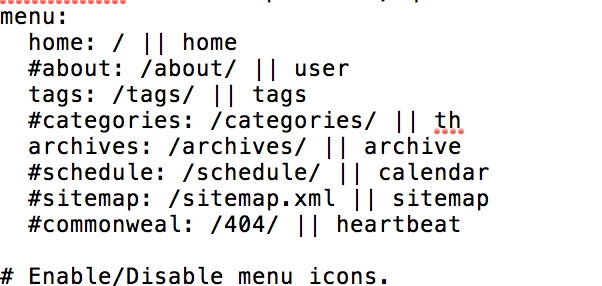
老规矩,先设置,这次打开主题配置文件(看张图吧)

如图,只要把tags的注释放开即可
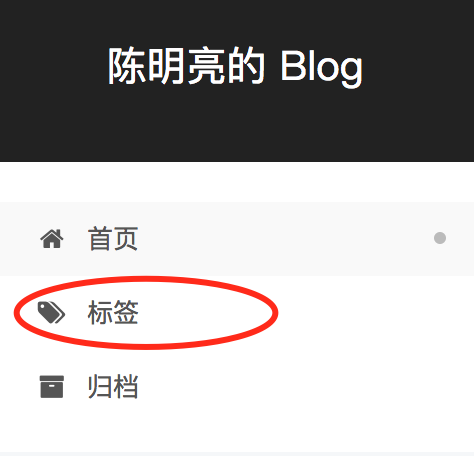
然后网页上的效果如下图

然后就是给文章增加标签了
我们每次新建文章后,打开 md 文件不难发现会有如下的内容

如果没有自己加上相应的内容即可
这里我们要处理的就是tags属性,给它加上对应的值,就会生成对应的标签了,
这里还是以我的 blog 上的为例(目前标签比较少,哈哈)

5.删除文章
这个就比较简单了,只需要在本地的/blog/source/_post目录下找到要删除的 md 文件然后将其删除,然后执行部署到服务器的那三步即可